sc-markdown
This document is a user guide for the Formbird "sc-markdown" component release version 7.5.4.
1 Purpose
Markdown is an easy-to read, easy-to-write markup language you can use to add formatting elements to plain text and have it converted into HTML code for display on a web page.
Markdown uses an intuitive Markdown syntax rather than HTML tags to format plain text as bold, italic, headers, lists, link, tables and so on.
Thus, Markdown is two things:
- A text formatting language and
- A software tool that converts Markdown-formatted text to HTML code for display on a web page.
The "sc-markdown" component provides the ability to write and edit Markdown-formatted text and have it converted to HTML code for display on a web page.
The "sc-markdown" component places a Markdown field on a form. An "Edit/Preview" button (top left corner) allows the user to toggle the "sc-markdown" field between "Edit" mode and "Preview" mode.
In "Edit" mode:
-
The
"sc-markdown"field allows the user to write and/or edit Markdown-formatted text.
-
A drag handle (bottom right corner) allows the user to manually resize the height of the
"sc-markdown"field. -
Four buttons (top right corner) are provided to quickly add often used Markdown syntax elements to selected text. Alternatively, these Markdown syntax elements can be typed directly into the
"sc-markdown"field. -
Clicking the
 button (bottom left corner) will open a Markdown quick reference guide (Github Markdown Cheatsheet).
button (bottom left corner) will open a Markdown quick reference guide (Github Markdown Cheatsheet). -
Images can be added by dragging and dropping (or copying and pasting) their image files into the
"sc-markdown"field. -
Clicking the
 button (top left corner) will toggle the
button (top left corner) will toggle the "sc-markdown"field from "Edit" mode to"Preview" mode and convert the Markdown-formatted text to HTML code for display on a web page.
In "Preview" mode:
-
The Markdown-formatted text shown above is converted to HTML code for display on a web page.

-
Clicking the
 button (top left corner) will toggle the
button (top left corner) will toggle the "sc-markdown"field back to "Edit" mode, allowing the user to edit the Markdown-formatted text.
Section 3 Markdown provides:
- A starting point for learning Markdown syntax.
- A list of resources for a fuller learning of Markdown syntax.
The Formbird "sc-markdown" component definition provides fields for setting the properties of a "sc-markdown" field on a form and is fully described below.
2 Definition
The Formbird "sc-markdown" component is defined by a set of name/value pair fields consisting of:
- Required system fields
- Required customizable fields
- Optional customizable fields
Note:
- Default values for fields described in the tables below are shown in bold text.
2.1 Required System Fields
| Field | Valid Values | Description |
|---|---|---|
| componentName | sc-markdown | The component name. Example: "componentName": "sc-markdown" |
2.2 Required Customizable Fields
| Field | Valid Values | Description |
|---|---|---|
| name | Any value written in camel case | Defines the name of the "sc-markdown" field in the document and database.Example: "name": "scMarkdownTypicalDefinition" |
2.3 Optional Customizable Fields
| Field | Valid Values | Description |
|---|---|---|
| defaultValue | Markdown-formatted text | The Markdown-formatted text value to initially load in the "sc-markdown" field.Example: "defaultValue": "# A Markdown Level 1 Heading\nSome body text\n\n1. A markdown ordered list - Item 1\n2. A markdown ordered list - Item 2\n"Note: In "Preview" mode, the text string " \n" will be interpreted as a new line. |
Defaults to no value is initially loaded in the "sc-markdown" field. |
||
| disableSave | true | Changing the "sc-markdown" field value (i.e. entering or editing Markdown-formatted text) does not trigger the document "Save" button to flash.Exiting the form without saving changes to the "sc-markdown" field value does not trigger a warning message to display.Note: Should the document "Save" button display and flash
Example: "disableSave": true |
| false | Default value. Changing the "sc-markdown" field value (i.e. entering or editing markdown-formatted text) does trigger the document "Save" button to flash Exiting the form without saving changes to the "sc-markdown" field value does trigger a warning message to display.Note: In both the Angular and AngularJS versions of the "sc-markdown" component, clicking the flashing document "Save" button "sc-markdown" field value to the document. |
|
| enabled | false | The "sc-markdown" field value cannot be entered or edited.A "Stop" icon displays on mouseover of all areas of the "sc-markdown" field.The "sc-markdown" field opens in "Preview" mode.The "sc-markdown" field is greyed out.ALL the "sc-markdown" field buttons are hidden.Example: "enabled": false |
| true | Default value. The "sc-markdown" field value can be entered or edited.A "Stop" icon does not display on mouseover of the "sc-markdown" field.The "sc-markdown" field opens in "Preview" mode.The "sc-markdown" field is not greyed out.ALL "sc-markdown" field buttons are not hidden. |
|
| fullWidth | true | The "sc-markdown" field displays full width on the form.Example: "fullWidth": true |
| false | Default value. The "sc-markdown" field does not display full width on the form. |
|
| hideLabel | true | Works in conjuction with the "label"field.If the "sc-markdown" field has no value, then:
If the "sc-markdown" field has a value, then in both "Edit" and "Prevew" mode, the field label is hidden.Example: "hideLabel": true |
| false | Default value. In both "Edit" and "Preview" mode, the field label will display left justified immediately above the "sc-markdown" field. |
|
| label | Any value | Defines the name of the "sc-markdown" field on the form i.e. the field label. Works in conjuction with the "hideLabel"field.Example: "label": "sc-markdown Typical Defn" |
| Defaults to no field label is displayed. | ||
| mandatory | true | The "sc-markdown" field displays as mandatory (i.e. label in red text suffixed with an asterisk).Saving without a value, a message prompts the user to enter a value for the "sc-markdown" field.Example: "mandatory": true |
| false | Default value. The "sc-markdown" field displays as optional (i.e. label in black text).Saving without a value, a message does not prompt the user to enter a value for the "sc-markdown" field.. |
|
| visible | false | The "sc-markdown" field is not visible on the form.Example: "visible": false |
| true | Default value. The "sc-markdown" field is visible on the form. |
3 Markdown
The purpose of this section is to provide a starting point for learning Markdown.
Markdown is a lightweight markup language that uses an intuitive Markdown syntax to format plain text as headers, lists, bold, italic, tables and so on and have it converted into HTML code for display on a web page.
As described above, the "sc-markdown" component allows a user to write and edit Markdown-formatted text and have it converted to HTML code for display on a web page.
3.1 Markdown Syntax
The table below provides a quick overview of some of the often used Markdown syntax elements, all of which can be entered directly into a 'sc-markdown' field.
| Markdown Syntax Element | Markdown-formatted text | Rendered HTML Output |
|---|---|---|
| Heading To create a heading, add one or more # characters followed by a space in front of a word of phrase. The number of # characters should correspond to the heading level. |
# Heading Level 1 ## Heading Level 2 ### Heading Level 3 |
 |
| Bold To bold text, add two asterisks before and after a word or phrase. |
This **word** is bolded. | This word is bolded. |
| Italic To italicize text, add one asterisk before and after a word or phrase. |
This *word* is italicized. | This word is italicized. |
| Ordered List To create an ordered list, add a number followed by period and a space in front of each line item. The numbers don’t have to be in numerical order, but should start with the number one. |
1. First item 2. Second item 3. Third item |
|
| Unordered List To create an unordered list, add an asterisk and a space in front of each line item. |
* First item * Second item * Third item |
|
| Link To create a link, enclose the link text in brackets and then follow it immediately with the URL in parentheses |
[Formbird.com](https://www.formbird.com/) |  |
| Horizontal Divider Line To create a horizontal divider line, use three or more dashes on a line by themselves. |
--- |  |
See Section 5 Examples, Example 1 which has used each of the above Markdown syntax elements to format text entered into a "sc-markdown" field.
3.2 Adding Images
To add an image to a "sc-markdown"field:
-
Set the
"sc-markdown"field to "Edit" mode. -
Simply drag and drop (or copy and paste) the image file into the
"sc-markdown"field.
This will:
- Upload the image file.
- Generate and add Markdown-formatted text for the location of the uploaded image.
Clicking the "sc-markdown" field ![]() button will convert the Markdown-formatted text to HTML code and display the image.
button will convert the Markdown-formatted text to HTML code and display the image.
See Section 5 Examples, Example 2: Add an Image which has used the above steps to add an image into a "sc-markdown" field.
3.3 Adding Large Images
Sometimes an uploaded image may not fully fit and display within the boundaries of a "sc-markdown" field, resulting in part of the image appearing cut off.
This situation occurs when the width or height of the uploaded image exceeds the width or height of the"sc-markdown" field.
To resolve this issue:
- Set the
"sc-markdown"field to "Edit" mode. - Replace the generated Markdown-formatted text for the location of the uploaded image with HTML code styled to fully fit and display the image within the boundaries of the
"sc-markdown" field.
See Section 5 Examples, Example 3: Add a Large Image which has used the above steps to resolve the issue of an uploaded image being too large to fully fit and display within the boundaries of a "sc-markdown" field. In the example, the issue is resolved by:
Replacing the generated Markdown-formatted text for the location of the uploaded image i.e.

with HTML code styled to fully fit and display the image within the boundaries of the "sc-markdown"field i.e.
<img src="/api/getFile/991dbf27-be19-4721-816a-049944ad3883" style="width: 100%">
3.4 Markdown Reference Guides
The resources listed below will assist in a fuller learning of Markdown syntax.
-
Clicking the
"sc-markdown"field button opens this document.
button opens this document.
4 Typical Definition
Below is a typical "sc-markdown" component definition, defined with its required fields plus any optional field whose value is typically other than its default value.
{
"componentName": "sc-markdown",
"label": "sc-markdown Typical Defn",
"name": "scMarkdownTypicalDefinition",
"fullWidth": true
}
One or more of the optional fields shown below can be included in the above definition should a value other than their default value be required.
"defaultValue": "#A Level 1 Heading\nSome body text\n\n1. numbered list item 1\n2. numbered list item 2\n"
"disableSave":true,
"enabled":false,
"hideLabel": true,
"mandatory": true,
"visible":false
5 Examples
Example 1
A typical "sc-markdown" definition, defined with its required fields plus any optional field whose value is typically other than its default value.
{
"componentName": "sc-markdown",
"label": "sc-markdown Typical Defn",
"name": "scMarkdownTypicalDefinition",
"fullWidth": true
}
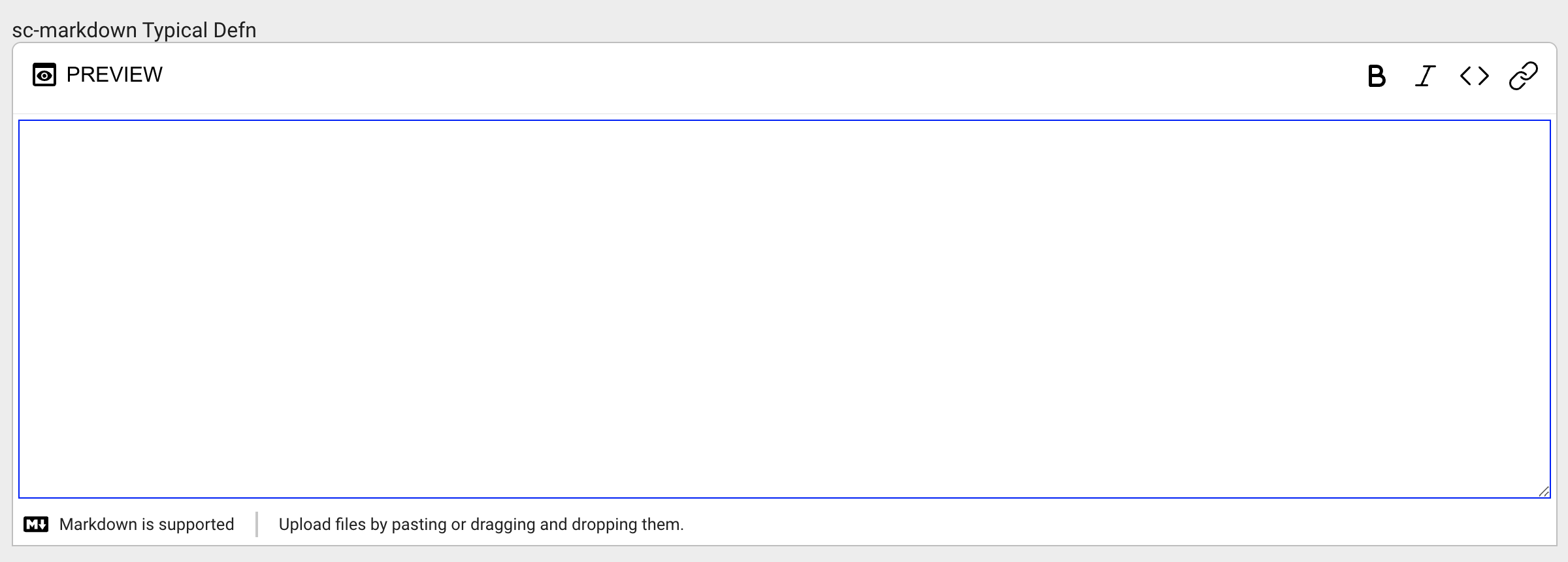
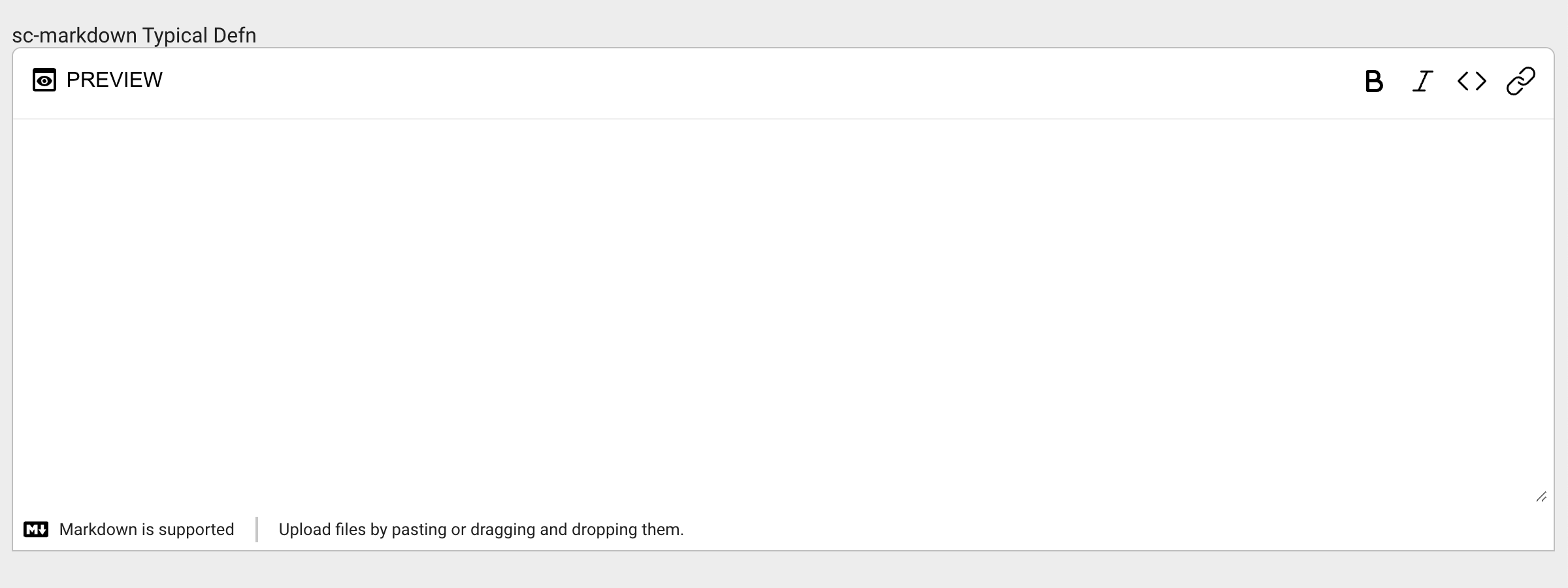
Resulting "sc-markdown" field on the form:
The "sc-markdown" field displays in "Edit" mode allowing the user to enter a value.

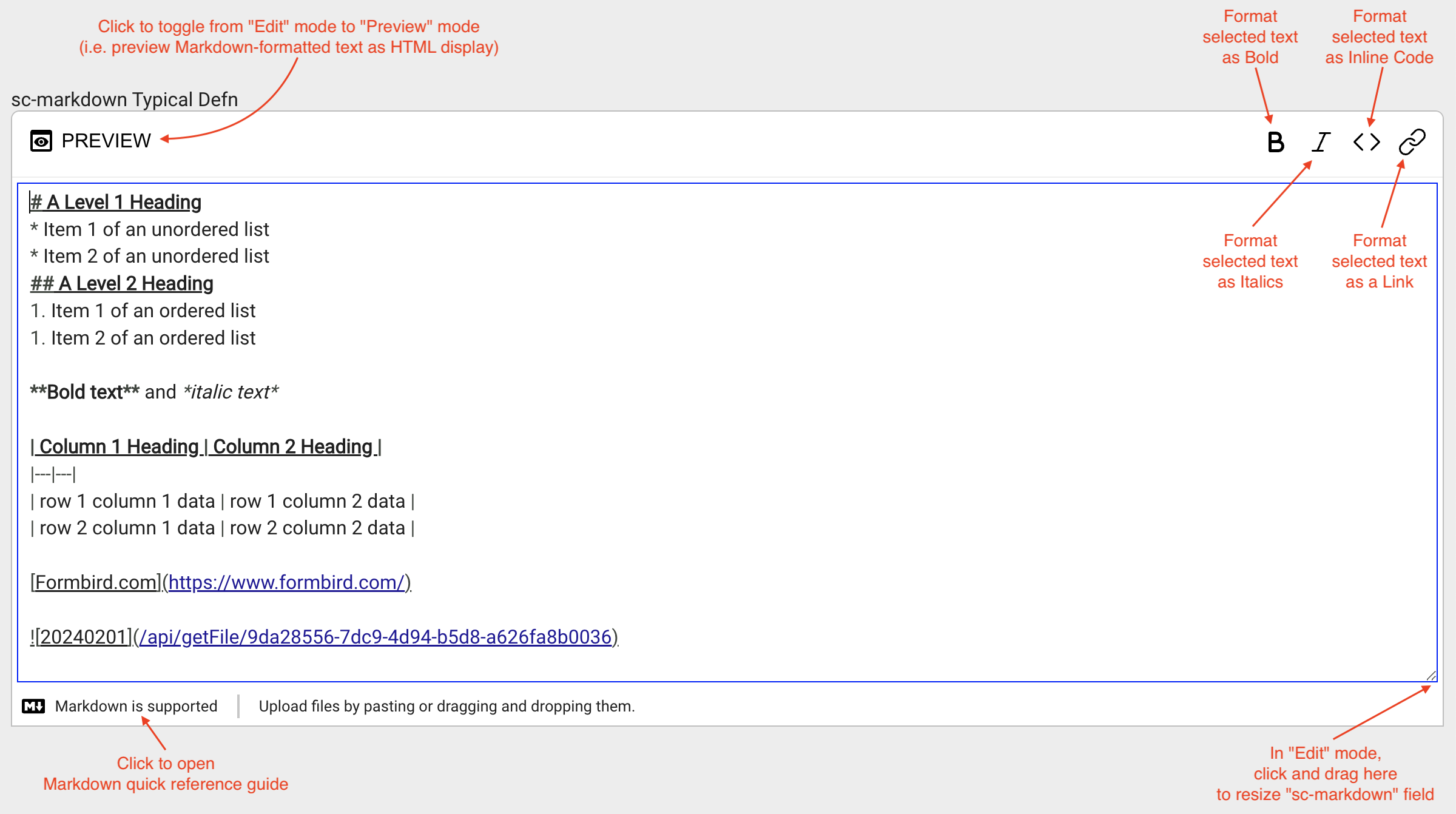
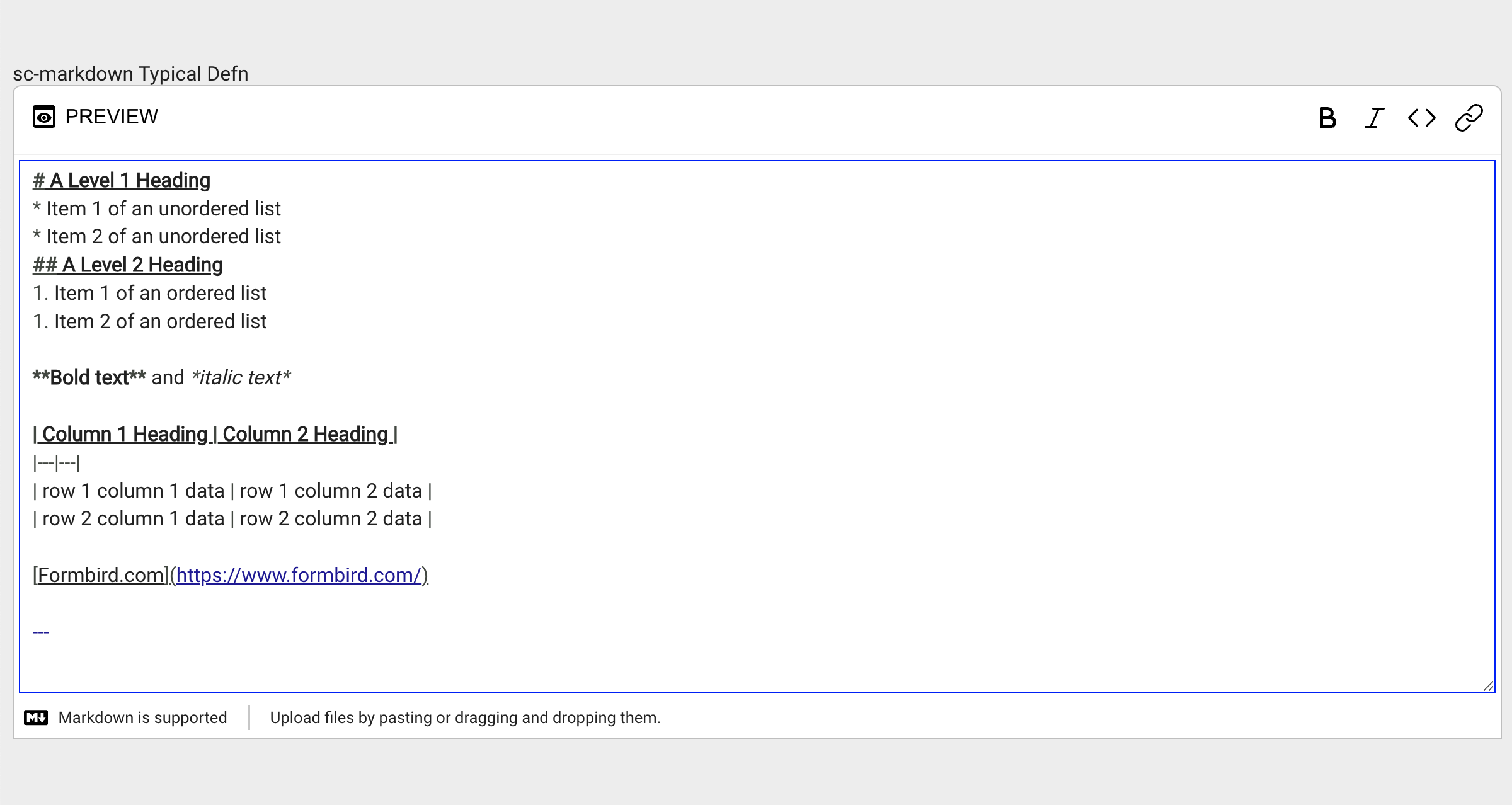
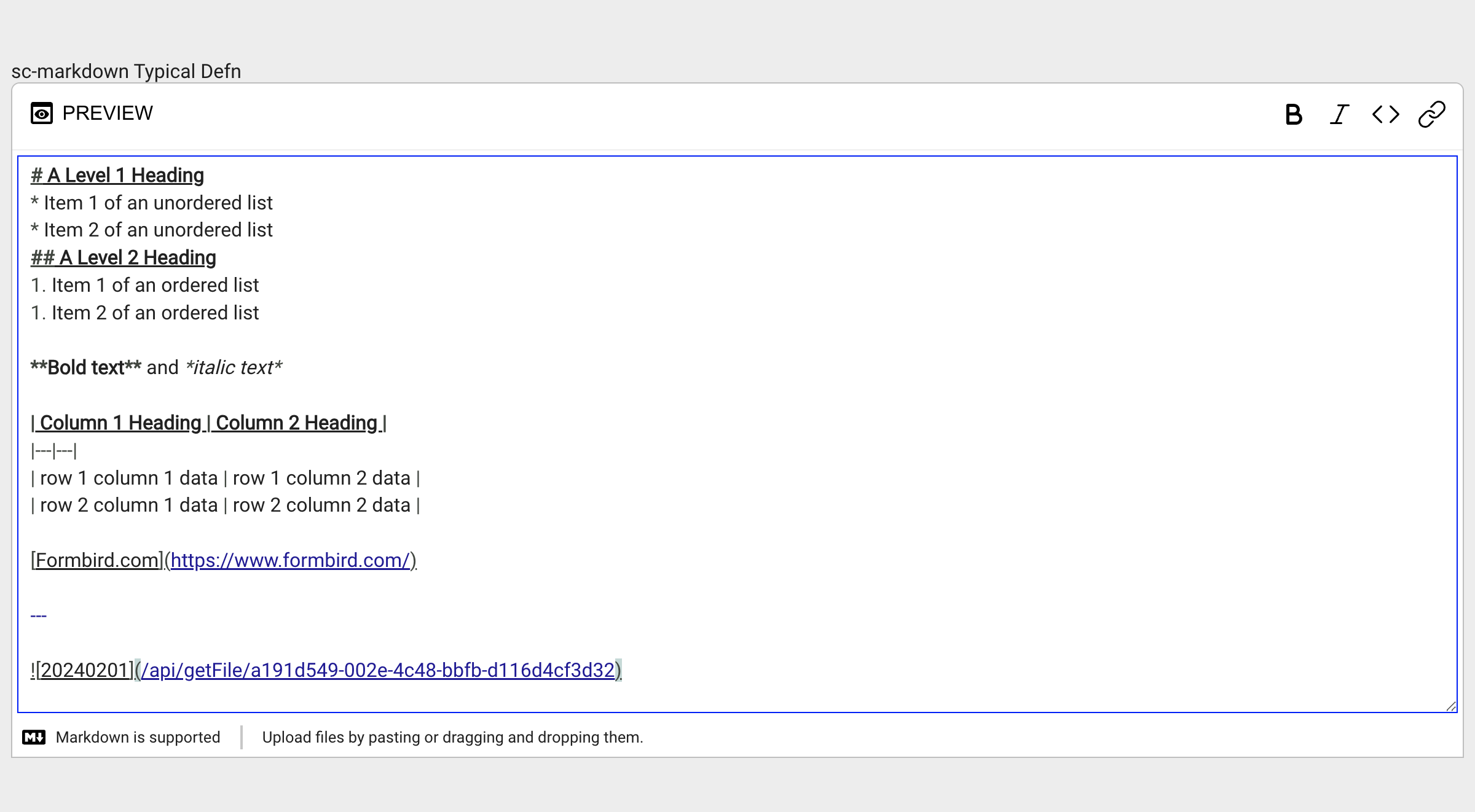
Resulting "sc-markdown" field on the form after entering Markdown-formatted text:

Reading from the top, Markdown syntax will format its associated text as:
- A level 1 heading.
- An unordered list of 2 items.
- A level 2 heading.
- An ordered list of 2 items.
- A sentence containing a mix bold, normal and italic text.
- A table with 2 columns and 3 rows (1 row of column headings, 2 rows of table data)
- A link.
(In this case, the URL link for the Formbird web page) - A horizontal divider line.
Click the ![]() button to toggle the
button to toggle the "sc-markdown" field from "Edit" mode to "Preview" mode to convert the Markdown-formatted text to HTML code for display on a web page.
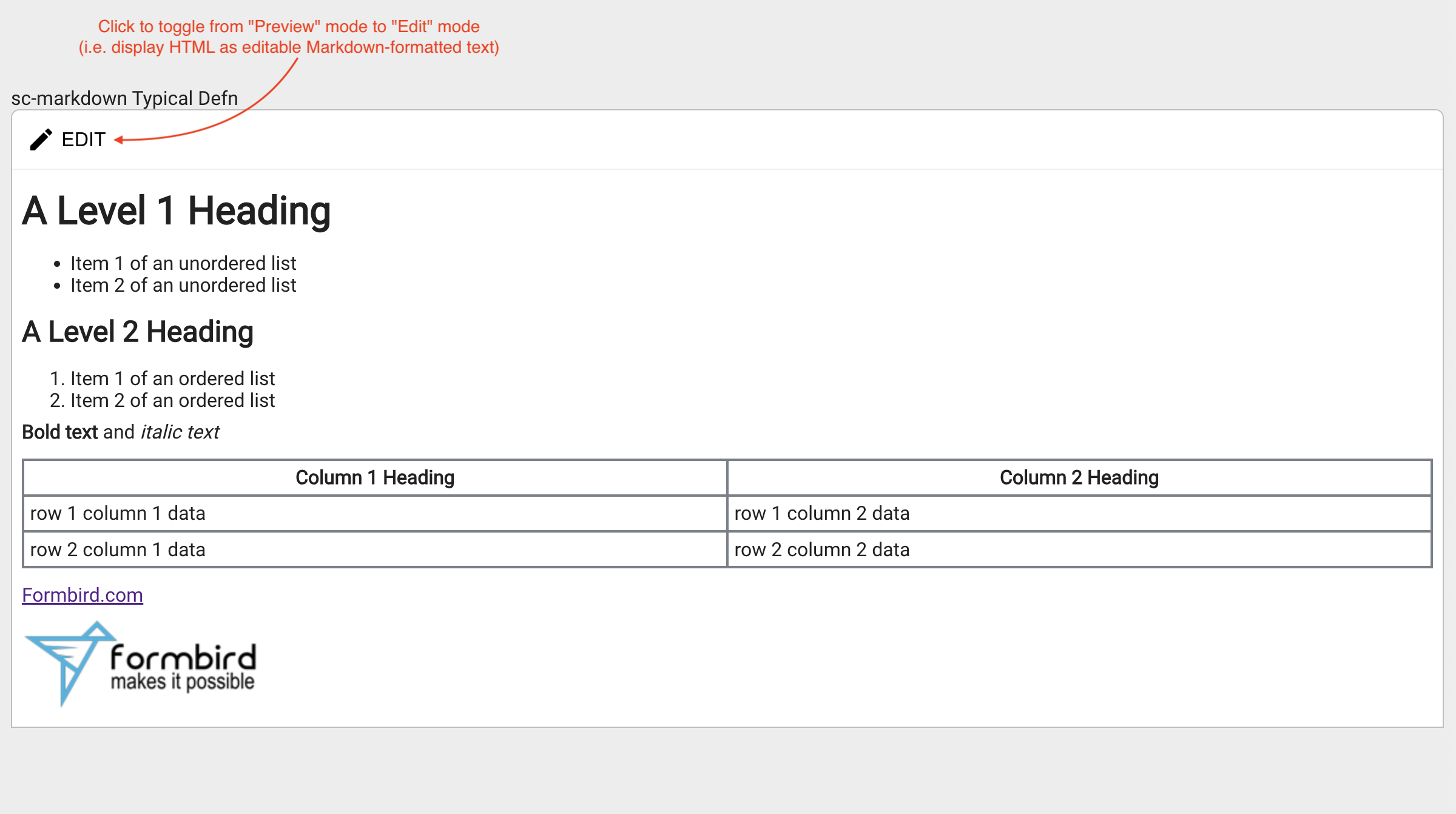
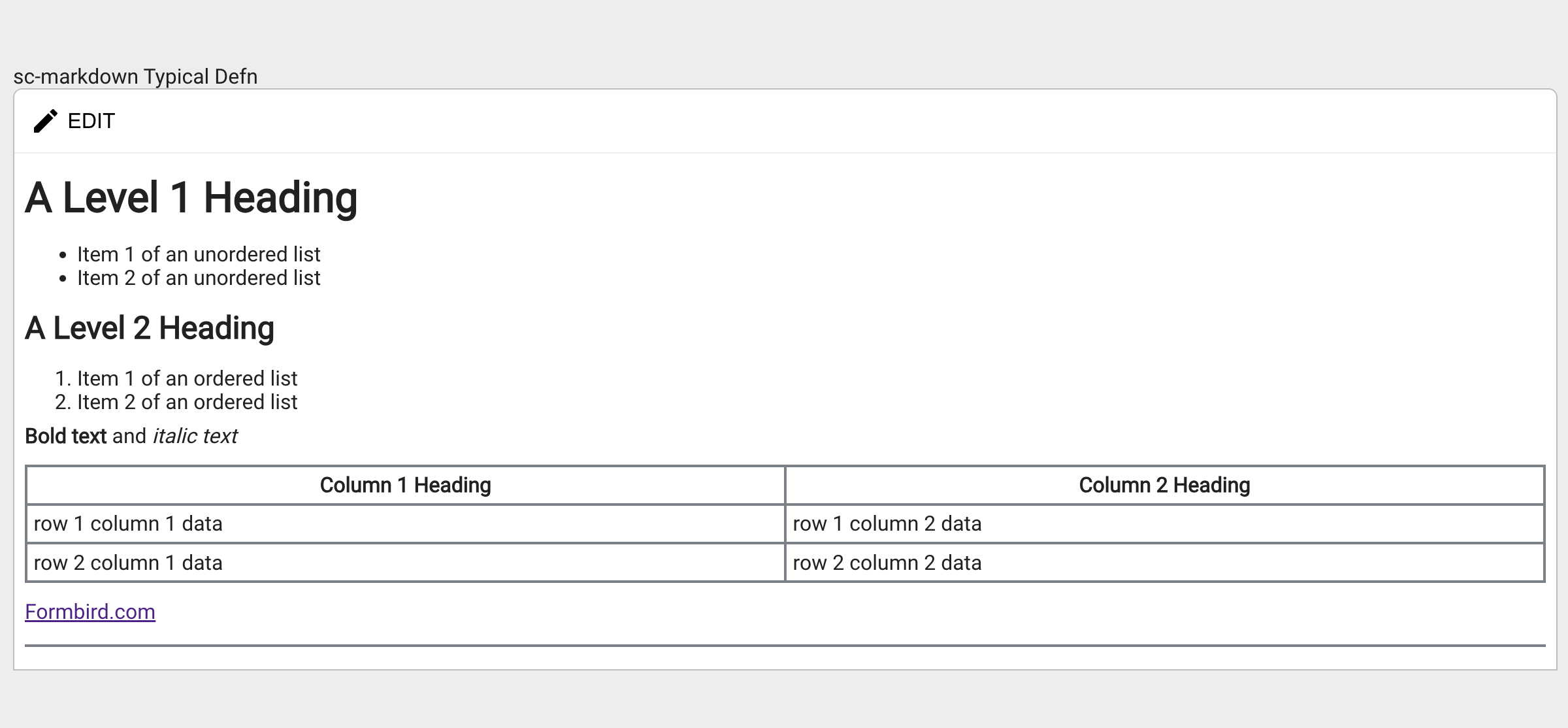
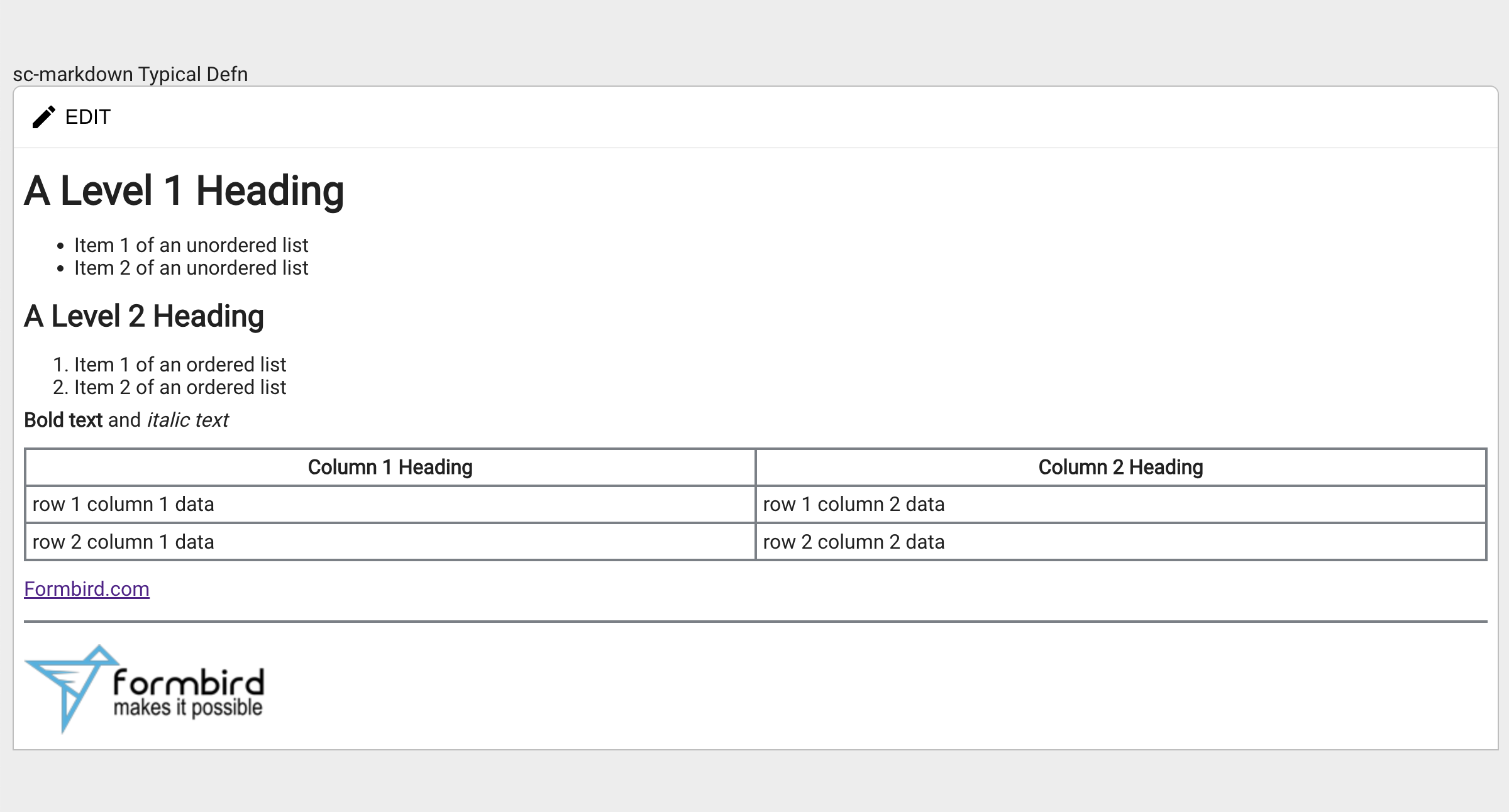
Resulting "sc-markdown" field on the form:

Click the flashing document "Save" button ![]() to save the entered Markdown-formatted text to the document.
to save the entered Markdown-formatted text to the document.
Resulting "sc-markdown"field in the document after saving the document:
"scMarkdownTypicalDefinition": "# A Level 1 Heading\n* Item 1 of an unordered list\n* Item 2 of an unordered list\n## A Level 2 Heading\n1. Item 1 of an ordered list\n1. Item 2 of an ordered list\n\n**Bold text** and *italic text* \n\n| Column 1 Heading | Column 2 Heading |\n|---|---|\n| row 1 column 1 data | row 1 column 2 data |\n| row 2 column 1 data | row 2 column 2 data |\n\n[Formbird.com](https://www.formbird.com/)\n\n---\n"
Note:
Each new line is automatically prefixed with \n.
Example 2: Add an Image
Open the document saved in Example 1.
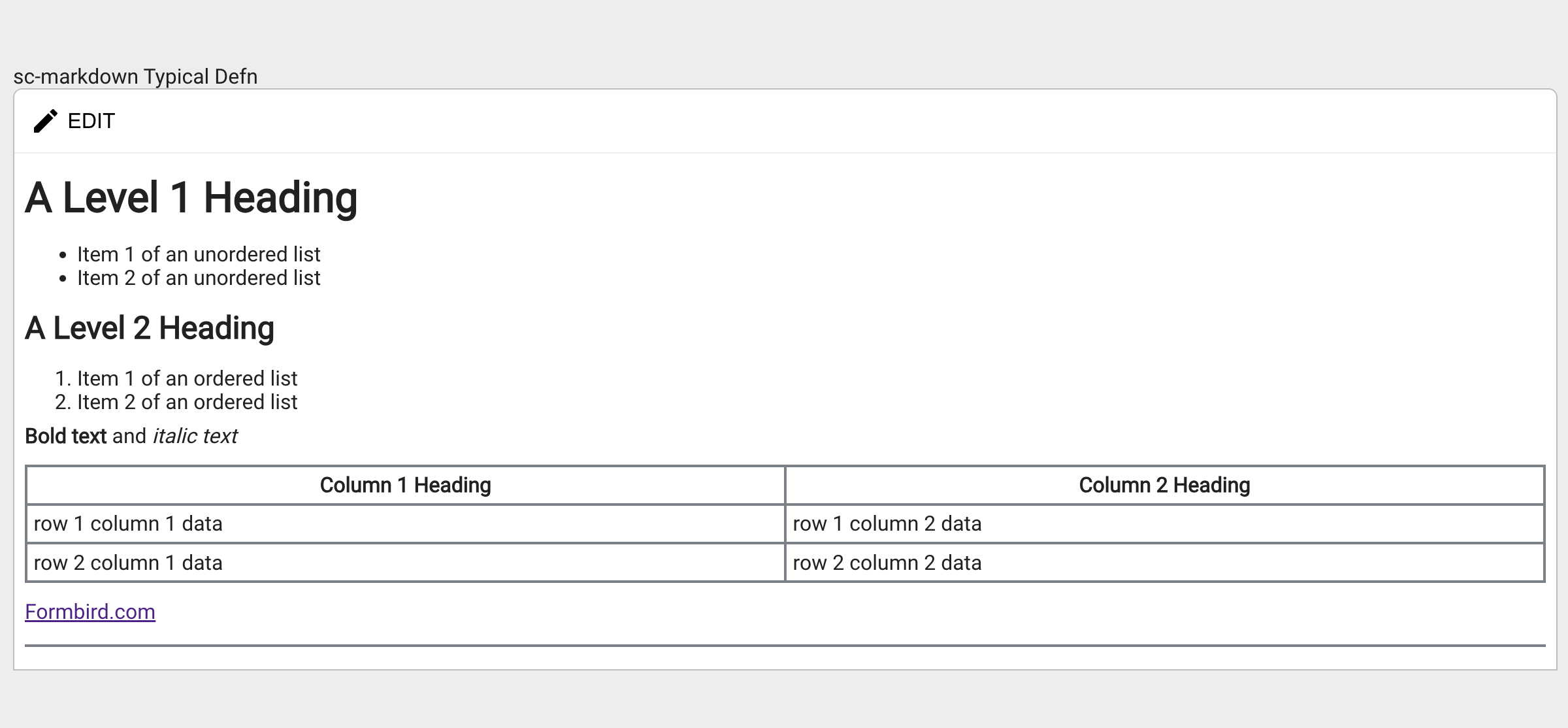
Resulting "sc-markdown" field on the form:
The "sc-markdown" field opens in "Preview" mode converting its current value (Markdown-formatted text) to HTML code for display.

Click the ![]() button (top left corner) to toggle the
button (top left corner) to toggle the "sc-markdown" field from "Preview" mode to "Edit" mode and display its current value as Markdown-formatted text.
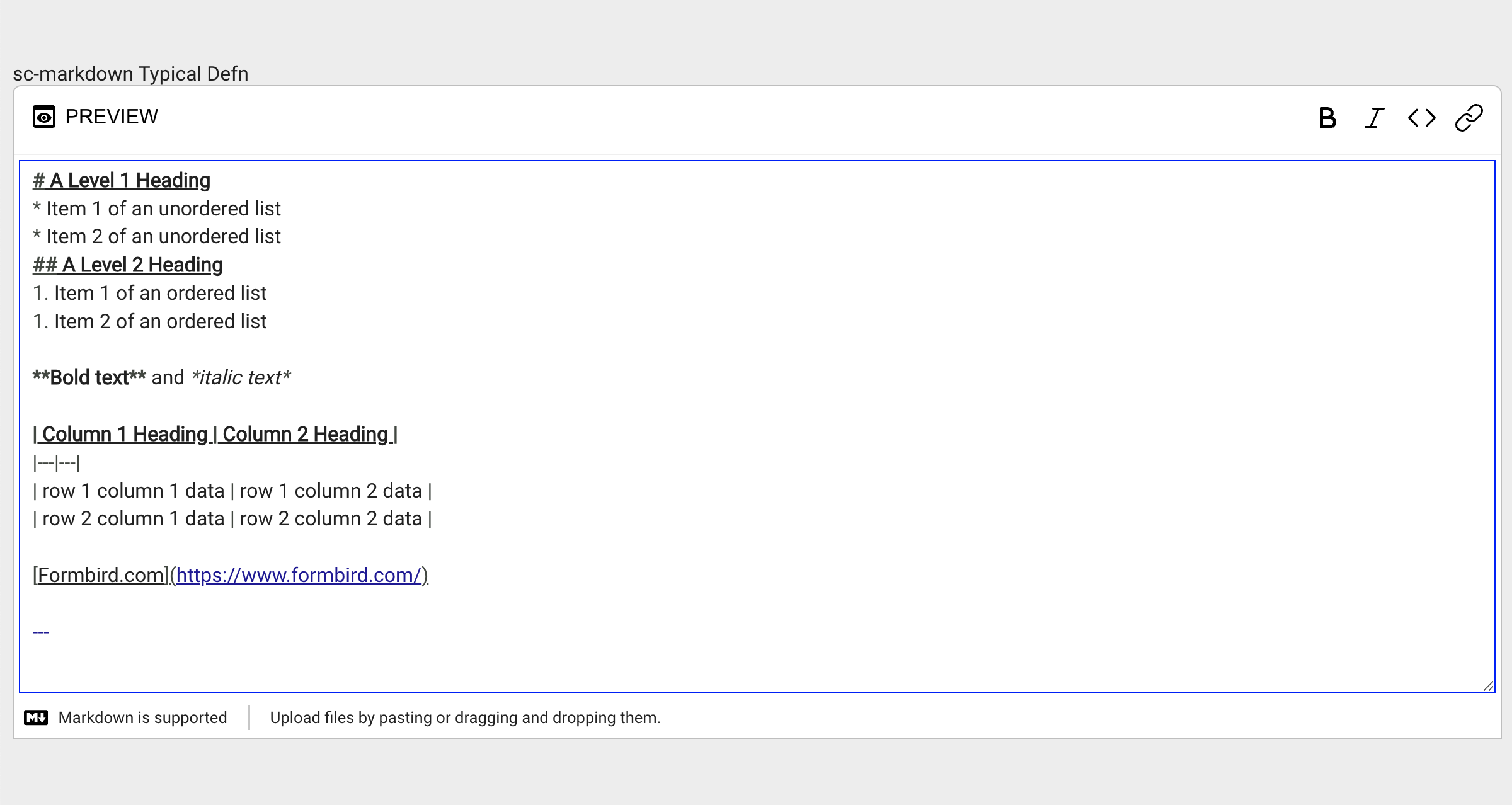
Resulting "sc-markdown" field on the form:

Add a Formbird logo image by dragging and dropping (or copying and pasting) its image file into the "sc-markdown" field.
This will:
- Upload the Formbird logo image file.
- Generate Markdown-formatted text for the location of the uploaded image file.
Resulting "sc-markdown" field on the form:
The generated Markdown-formatted text for the location of the uploaded image file is positioned where the image file was dropped (or pasted) i.e. in this example after the Markdown syntax for a horizontal divider line (i.e. ---).

Click the ![]() button to toggle the
button to toggle the "sc-markdown" field from "Edit" mode to "Preview" mode to convert the Markdown-formatted text to HTML code for display on a web page..
Resulting "sc-markdown" field on the form:

Click the flashing document "Save" button ![]() to save the Markdown-formatted text to the document.
to save the Markdown-formatted text to the document.
Resulting "sc-markdown"field in the document and database after saving the document:
"scMarkdownTypicalDefinition": "# A Level 1 Heading\n* Item 1 of an unordered list\n* Item 2 of an unordered list\n## A Level 2 Heading\n1. Item 1 of an ordered list\n1. Item 2 of an ordered list\n\n**Bold text** and *italic text* \n\n| Column 1 Heading | Column 2 Heading |\n|---|---|\n| row 1 column 1 data | row 1 column 2 data |\n| row 2 column 1 data | row 2 column 2 data |\n\n[Formbird.com](https://www.formbird.com/)\n\n---\n\n\n"
Example 3: Add a Large Image
A typical "sc-markdown" definition, defined with its required fields plus any optional field whose value is typically other than its default value.
{
"componentName": "sc-markdown",
"label": "sc-markdown Typical Defn",
"name": "scMarkdownTypicalDefinition",
"fullWidth": true
}
Resulting "sc-markdown" field on the form:
The "sc-markdown" field displays in "Edit" mode allowing the user to enter a value.

Add a large image to the "sc-markdown" field by dragging and dropping (or copying and pasting) its image file into the "sc-markdown" field.
This will:
- Upload the Formbird logo image file.
- Generate Markdown-formatted text for the location of the uploaded image file.
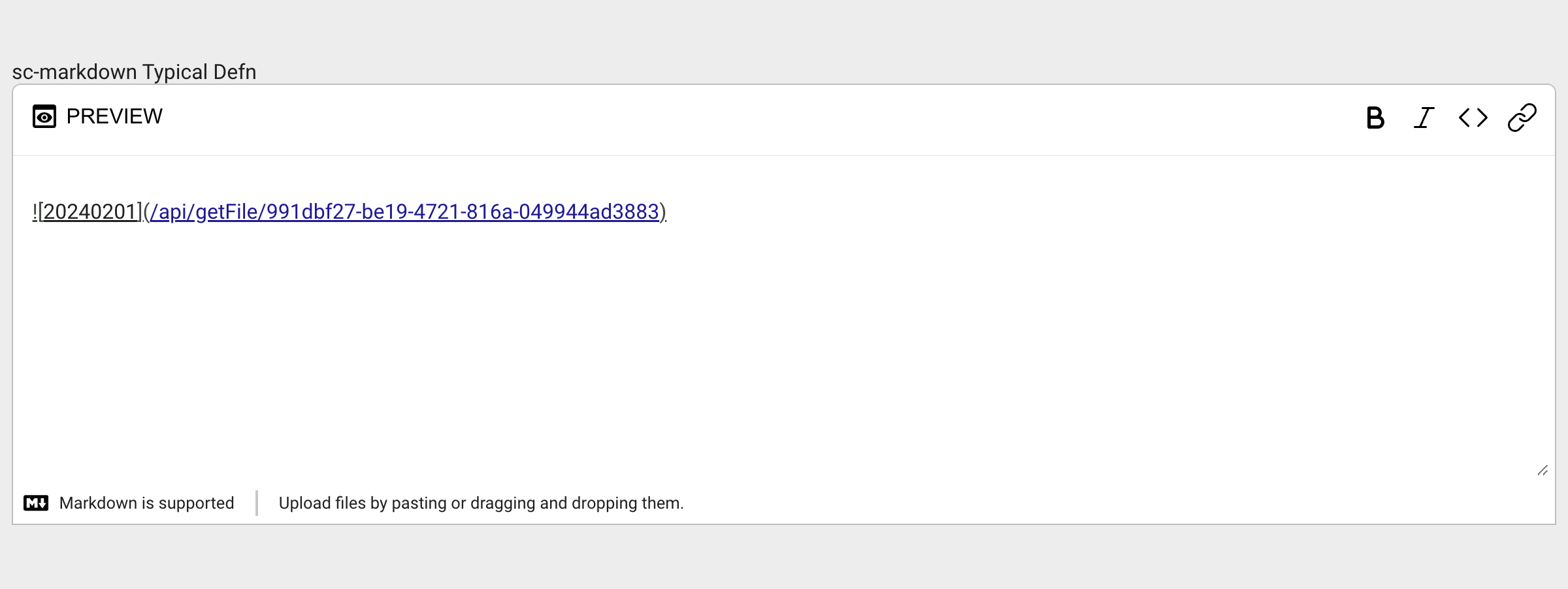
Resulting "sc-markdown" field on the form:

Click the ![]() button to toggle the
button to toggle the "sc-markdown" field from "Edit" mode to "Preview" mode to convert the Markdown-formatted text to HTML code for diplay a web page.
Resulting "sc-markdown" field on the form:

Due to the image being too large to fully fit and display within the boundaries of the "sc-markdown" field, a portion of the image appears cut off.
To resolve this issue
-
Set the
"sc-markdown"field to "Edit" mode -
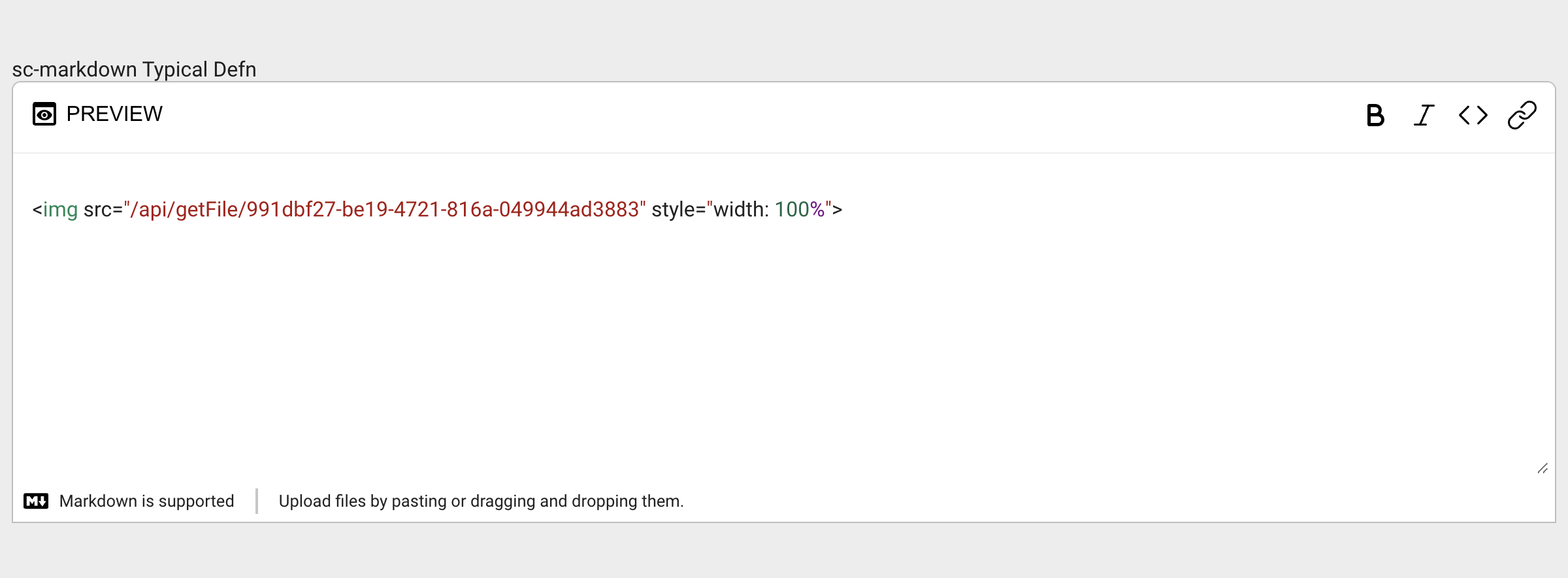
Replace the generated Markdown-formatted text for the location of the uploaded image i.e.:
with HTML code styled to fully fit and display the image within the boundaries of the
"sc-markdown"field i.e.:<img src="/api/getFile/991dbf27-be19-4721-816a-049944ad3883" style="width: 100%">
Resulting "sc-markdown" field on the form:

Click the ![]() button to toggle the
button to toggle the "sc-markdown" field from "Edit" mode to "Preview" mode to display the HTML code on a web page.
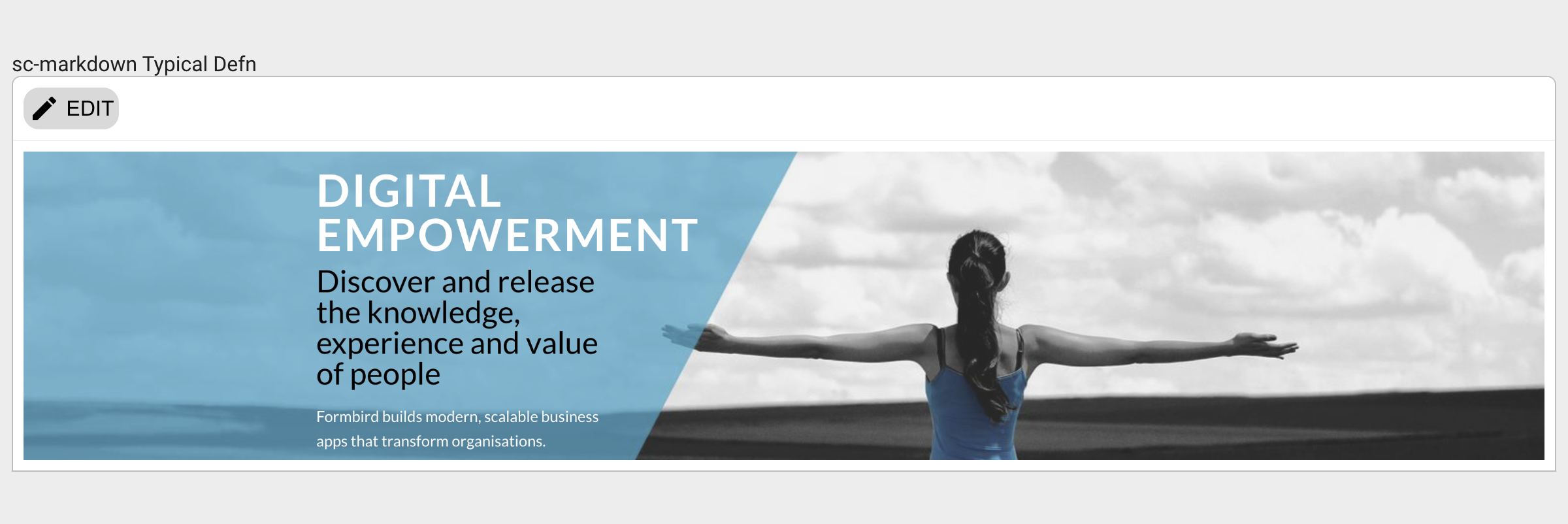
Resulting "sc-markdown" field on the form:
The uploaded image now fully fits and displays within the boundaries of the"sc-markdown" field.

Click the flashing document "Save" button ![]() to save the
to save the "sc-markdown" value to the document.
Resulting "sc-markdown"field in the document after saving the document:
"scMarkdownTypicalDefinition": "\n<img src=\"/api/getFile/991dbf27-be19-4721-816a-049944ad3883\" style=\"width: 100%\">"