sc-signature

1 Purpose
sc-signature places a signature field on a form, allowing the user to enter their signature.
An undo function allows the user to undo in reverse order, the successive strokes used to enter of the signature. The component can also be customised to allow signature images to be available.
The sc-signature definition provides fields for setting the properties of a signature field and is fully described below.
2 Definition
sc-signature is defined by a set of name/value pair fields consisting of:
- Required system fields
- Required customizable fields
- Optional customizable fields
Note:
- Default values for fields described in the tables below are shown in bold text.
2.1 Required System Fields
| Field | Valid Values | Description |
|---|---|---|
| componentName | sc-signature | The component name. Example: "componentName": "sc-signature" |
2.2 Required Customizable Fields
| Field | Valid Values | Description |
|---|---|---|
| name | Any value written in camel case. | Defines the name of the signature field in the document and database. Example: "name": "testScSignature" |
2.3 Optional Customizable Fields
| Field | Valid Values | Description |
|---|---|---|
| disableSave | true | Changing the sc-signature field value (i.e. entering or editing a signature) does not trigger the Save icon to flash. Exiting the form without saving changes to the sc-signature field value does not trigger a warning message to display. In the Angular version of the sc-signature component, clicking the Save icon will not save the sc-signature field value to the document. In the AngularJS version of the sc-signature component, clicking the Save icon will save the sc-signature field value to the document. Example: "disableSave": true |
| false | Default value. Changing the sc-signature field value (i.e. entering or editing a signature) does trigger the Save icon to flash. Exiting the form without saving changes to the sc-signature field value does trigger a warning message to display. In both the Angular and AngularJS versions of the sc-signature component, clicking the Save icon will save the sc-signature field value to the document. |
|
| downloadImage | true | Displays the "download" action button. When clicked it downloads the signature as a png file Example: "downloadImage: true" |
| false | Default value. No download action button is displayed |
|
| enabled | true | Default value. A value can be entered in the signature field. |
| false | Exiting the form without saving the entered value does trigger a warning message to display. The signature field is greyed out. A Stop icon appears on mouseover. A value cannot be entered in the signature field. Example: "enabled": false |
|
| fullWidth | true | The signature field displays full width on the form. Example: "fullWidth": true |
| false | Default value. The signature field does not display full width on the form. |
|
| label | Any value | Defines the name of the signature field on the form i.e. the field label. Example: "label": "Test sc-signature" |
| Defaults to the signature field displays without a field label on the form. | ||
| mandatory | true | The signature field displays as mandatory (i.e. label in red text with an asterisk). Saving without a value, a message prompts the user to enter a value for the signature field. Example: "mandatory": true |
| false | Default value. The field displays as optional (i.e. label in black text). |
|
| penColor | A valid color | Changes the pen colour of the signature component. Colours are specified using predefined color names, HEX or RGB values. Examples: "penColor": "lightblue""penColor": "#008000""penColor": "rgb(250,0,0)" |
| black | Default value. | |
| saveAsImage | true | Saves the signature as an image to the server when the document is saved. The server url is added to the first index of the component's saved vector array. It can be accessed in by componentName[0] where componentName is the name specified for the component on the JSON document. It is important to note, the image is uploaded on the documents save. If you try and access the signature before this has occurred then it will not be available. Example: "saveAsImage": true |
| false | Default value. The signature just saves the vector array to the document. |
|
| visible | false | The signature field is not visible on the form. Example: "visible": false |
| true | Default value. The signature field is visible on the form. |
3 Typical Definition
Below is a typical sc-signature definition, defined with its required fields plus any optional field whose value is typically other than its default value.
{
"componentName": "sc-signature",
"label": "Test sc-signature",
"name": "testScSignature"
"mandatory": true
}
One or more of the optional fields shown below can be included in the above definition should a value other than their default value be required.
"disableSave":true,
"enabled":false,
"downloadImage": true,
"penColor": "green",
"saveAsImage": true,
"visible":false
4 Examples
Example 1
A sc-signature definition defined with the typically needed fields.
{
"componentName": "sc-signature",
"label": "Test sc-signature",
"name": "testScSignature",
"mandatory": true
}
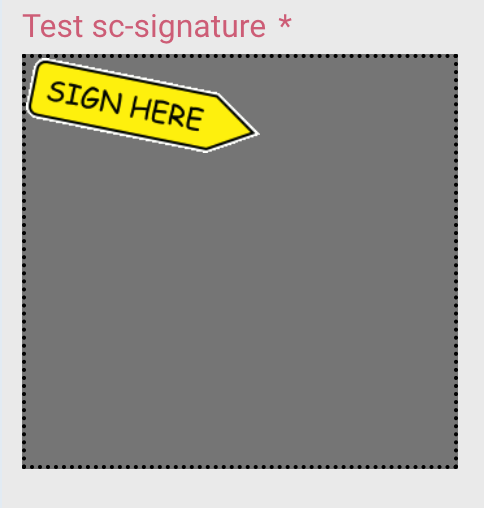
Resulting field on the form:

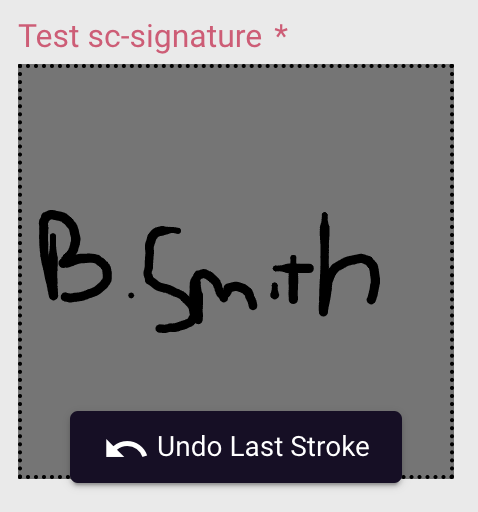
Resulting field on the form after entering a value:
The undo function allows the user to undo in reverse order the successive strokes used to enter the signature.

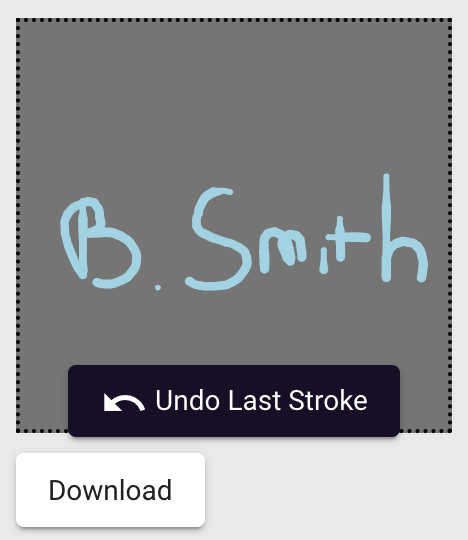
Example 2
A sc-signature definition defined with the typically needed fields plus the optional fields "penColor" and "downloadImage".
{
"componentName": "sc-signature",
"name": "testScSignature",
"label": "Test sc-signature",
"penColor": "lightblue",
"downloadImage": true
}

Resulting field in the document and database after saving the entered value:
"testScSignature": [
"{\"dotSize\":0,\"minWidth\":0.5,\"maxWidth\":2.5,\"penColor\":\"lightblue\",\"points\":[{\"time\":1663208895746,\"x\":81.51171875,\"y\":89.6875,\"pressure\":0.5},{\"time\":1663208895943,\"x\":87.86328125,\"y\":89.6875,\"pressure\":0.5},{\"time\":1663208895975,\"x\":93.18359375,\"y\":89.6875,\"pressure\":0.5}]}"
]
If "saveAsImage"= true, then the first index will be the server url for the image.
"testScSignature": [
"api/getFile/954832c0.../signature.png",
"{\"dotSize\":0,\"minWidth\":0.5,\"maxWidth\":2.5,\"penColor\":\"lightblue\",\"points\": [{\"time\":1663208895746,\"x\":81.51171875,\"y\":89.6875,\"pressure\":0.5},{\"time\":1663208895943,\"x\":87.86328125,\"y\":89.6875,\"pressure\":0.5},{\"time\":1663208895975,\"x\":93.18359375,\"y\":89.6875,\"pressure\":0.5}]}"
]
This url can then be used in other components such as the sc-pdf to generate formatted Pdfs with the signature. It can be addressed in the rulesets by...
url = "https://" + window.location.hostname + "api/getFile/954832c0.../signature.png";
eg. https://comp-dev-ng.formbird.com/api/getFile/954832c0-.../signature.png
The sc-signature component still works with the older angularJS file types. eg.
"testScSignature": [
"image/jsignature;base30",
"1E566654Z34555442Y3466764485Z1368466Y57420Z45444_2E200Z332Y24556533Z2355431210Y4420Z122Y3433620Z121_3D_3y_3U394b46341Z2355210Y241Z14Y5644341223342Z1220Y335430Z2Y1334630Z1Y343222Z1Y134333332232Z312221Y15554222122311Z14111111221Y336521043Z2_3IZ242525365322Y13656944Z2Y42Z1323Y4Z6522Y15543Z5321Y1264Z53210Y3552Z23343Y5421Z234454555Y4545444310Z13345456444Y2546445344Z2220Y345Z123_8H5555Z3_2J0000Z2_7U_2P"
]
