sc-radio-list

1 Purpose
This document is a user guide for the sc-radio-list component as of version 5.12.
sc-radio-list places a radio list field on a form, allowing the user to select one value from a list.
The sc-radio-list definition provides fields for setting the properties of a radio list field and is fully described below.
2 Definition
sc-radio-list is defined by a set of name/value pair fields consisting of:
- Required system fields
- Required customizable fields
- Optional customizable fields
Note:
- Default values for fields described in the tables below are shown in bold text.
2.1 Required System Fields
| Field | Valid Values | Description |
|---|---|---|
| componentName | sc-radio-list | The component name. Example: "componentName": "sc-radio-list" |
2.2 Required Customizable Fields
| Field | Valid Values | Description |
|---|---|---|
| name | Any value written in camel case. | Defines the name of the radio list field in the document and database. Example: "name": "testScRadioList" |
| radioList | Array of values | An array of one or more values. Example: See Example 1 below in Section 4 Examples |
2.3 Optional Customizable Fields
| Field | Valid Values | Description |
|---|---|---|
| defaultValue | One of the listed values. | The radio list field displays with the default value selected. Example: "defaultValue": "Mother" |
| Defaults to no value selected. | ||
| disableSave | true | Changing the sc-radio-list field value (i.e. selecting or deselecting a radio button) does not trigger the Save icon to flash. Exiting the form without saving changes to the sc-radio-list field value does not trigger a warning message to display. In the Angular version of the sc-radio-list component, clicking the Save icon will not save the sc-radio-list field value to the document. In the AngularJS version of the sc-radio-list component, clicking the Save icon will save the sc-radio-list field value to the document. Example: "disableSave": true |
| false | Default value. Changing the sc-radio-list field value (i.e. selecting or deselecting a radio button) does trigger the Save icon to flash. Exiting the form without saving changes to the sc-radio-list field value does trigger a warning message to display. In both the Angular and AngularJS versions of the sc-radio-list component, clicking the Save icon will save the sc-radio-list field value to the document. |
|
| enabled | false | The radio list field is greyed out. A Stop icon appears on mouseover. A value cannot be selected. Example: "enabled": false |
| true | Default value. The radio list field is not greyed out. A Stop icon does not appear on mouseover. A value can be selected. |
|
| fullWidth | true | The radio list field displays full width on the form. Example: "fullWidth": true |
| false | Default value. The radio list field does not display full width on the form. |
|
| label | Any value | Defines the name of the radio list field on the form i.e. the field label. Example: "label": "Test sc-radio-list" |
| Defaults to the radio list field displays without a field label on the form. | ||
| mandatory | true | The radio list field displays as mandatory (i.e. label in red text with an asterisk). Saving without selecting a value, a message prompts the user to select a value for the radio list field. Example: mandatory": true |
| false | Default value. The radio list field displays as optional (i.e. label in black text). Saving without selecting a value, a message does not prompt the user to select a value for radio list field. |
|
| visible | false | The radio list field is not visible on the form. Example: "visible": false |
| true | Default value. The radio list field is visible on the form. |
3 Typical Definition
Below is a typical sc-radio-list definition, defined with its required fields plus any optional field whose value is typically other than its default value.
{
"componentName": "sc-radio-list",
"label": "Test sc-radio-list",
"name": "testScRadioList",
"fullWidth":true,
"radioList": [
"Father",
"Mother",
"Son",
"Daughter",
"Brother",
"Sister"
]
}
One or more of the optional fields shown below can be included in the above definition should a value other than their default value be required.
"mandatory": true,
"defaultValue": "Mother",
"disableSave":true,
"enabled":false,
"visible":false
4 Examples
Example 1
A sc-radio-list definition defined with the typically needed fields plus the "mandatory" field.
{
"componentName": "sc-radio-list",
"label": "Test sc-radio-list",
"name": "testScRadioList",
"radioList": [
"Father",
"Mother",
"Son",
"Daughter",
"Brother",
"Sister"
],
"fullWidth": true,
"mandatory": true
}
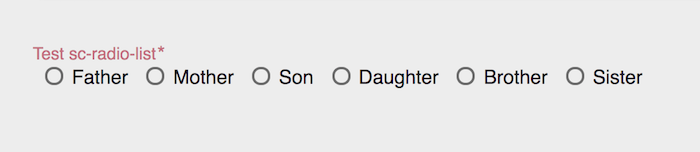
Resulting field on the form:

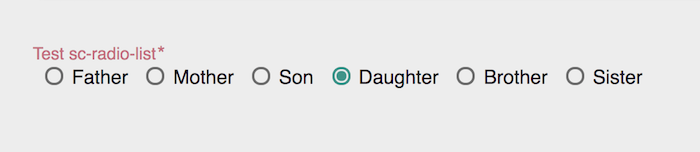
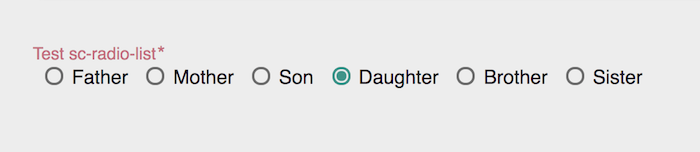
Resulting field on the form after selecting a radio list value:

Resulting field in document and database after saving the document:
"testScRadioList": "Daughter"
